Clean JSON output
Justfields returns plain JSON. You already know how to work with that and can use it in any project, in any way you want. Here is the JSON output for the example above:
{
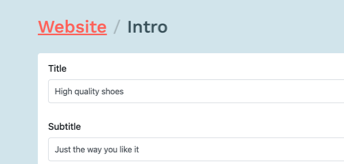
"intro": {
"title": "High quality shoes",
"subtitle": "Just the way you like it"
},
"products": {
"products": [
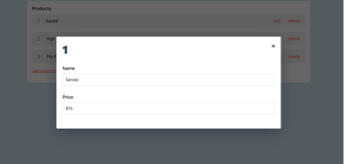
{
"name": "Sandal",
"price": "15",
"image": "https://justfields.com/storage/projects/lenlok0p/sandal.jpeg"
},
{
"name": "High heel",
"price": "25",
"image": "https://justfields.com/storage/projects/lenlok0p/heel.jpeg"
},
{
"name": "Flip flop",
"price": "10",
"image": "https://justfields.com/storage/projects/lenlok0p/flipflop.jpeg"
}
]
},
"team": {
"members": [
{
"name": "John Doe",
"role": "CEO",
"image": "https://justfields.com/storage/projects/lenlok0p/john_doe.jpg",
},
{
"name": "Jane Doe",
"role": "CTO",
"image": "https://justfields.com/storage/projects/lenlok0p/jane_doe.jpg",
},
{
"name": "Bob Doe",
"role": "CFO",
"image": "https://justfields.com/storage/projects/lenlok0p/bob_doe.jpg",
}
]
},
"contact": {
"phone": "+1 (555) 555-5555",
"email": "info@example.com"
}
}